Soul Sistas Podcast
My Role
UX UI | Visual design | User research
Team
Soul Sistas Meditations, Podcast Host | Sophia UX Designer
Timeline & Status
2024, 2 weeks
Overview
The objective was to create a visually engaging website that captures a calming and cohesive aesthetic, aligning seamlessly with the podcast's branding. The design aimed to provide an intuitive user experience, ensuring visitors could easily connect with the podcast while enjoying a harmonious and visually appealing interface.
How it all started
It all began with an exciting challenge: the host of a well-loved podcast reached out, envisioning a dedicated website to amplify listener engagement. The mission? To craft a digital hub where fans could effortlessly tune in, support the show through donations, explore the host’s inspiring story, and connect across listening platforms. The journey started with diving into the host's vision and mapping out a seamless, user-friendly experience tailored to captivate and delight the audience.
Structuring the User Experience
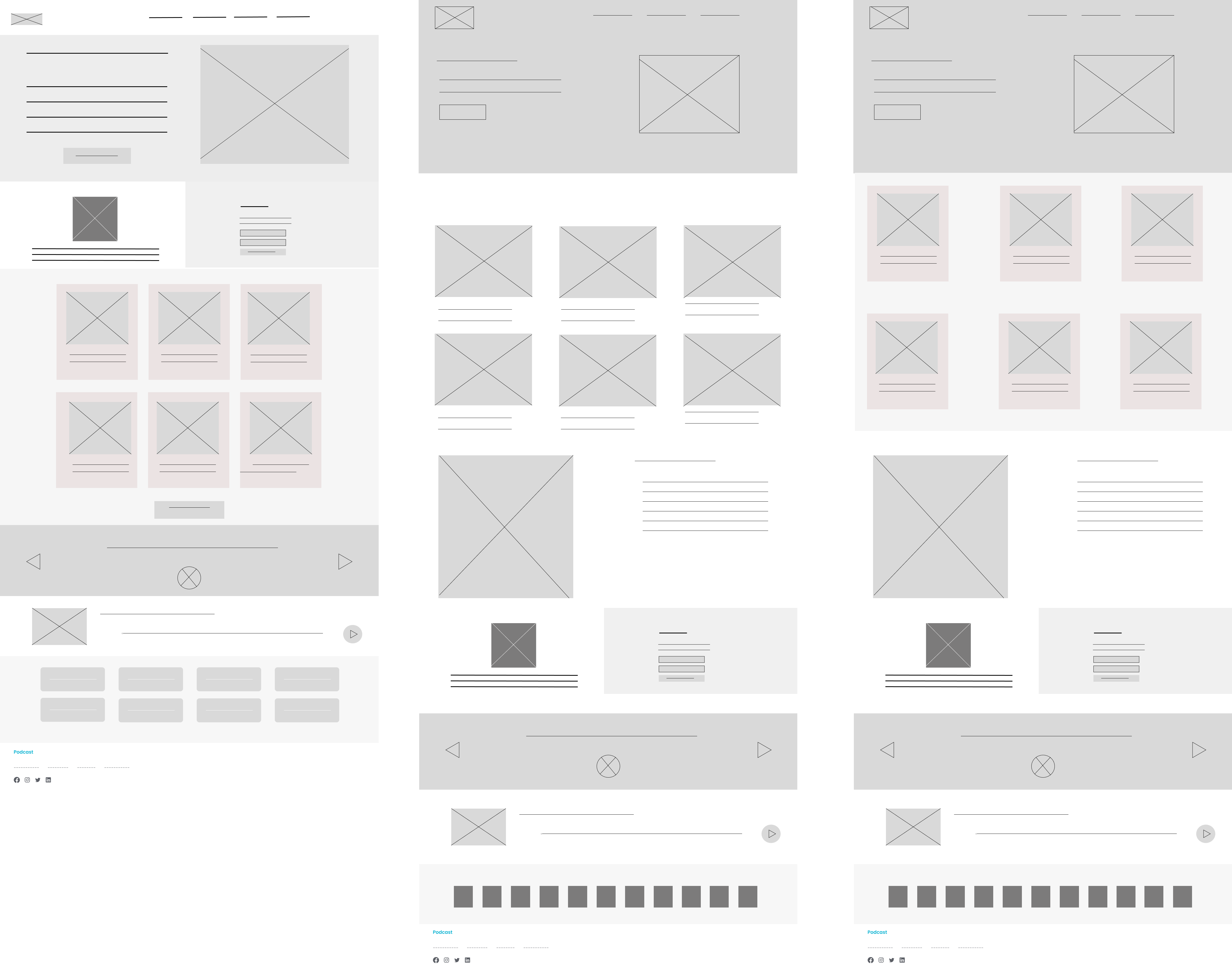
To lay the foundation for the podcast website, I began by designing low-fidelity wireframes. These wireframes served as a blueprint, helping to visualize the website's layout, structure, and user flow while aligning the host's goals with audience needs.
Each section was strategically placed to enhance navigation and ensure key actions—such as accessing episodes, making donations, and connecting on listening platforms—were intuitive and easily accessible. For instance, the donation button was prominently featured on the homepage to encourage contributions, and clear call-to-actions were incorporated to guide users toward engaging with the host across platforms.
Presenting these wireframes to the client allowed us to refine the site's core functionality and visual hierarchy collaboratively. This feedback-driven approach ensured all essential features were in place before transitioning to the design phase, creating a strong foundation for a seamless user experience.
Solution
To meet the tight deadline and navigate remote collaboration effectively, I adopted a flexible and iterative design process. By breaking the project into focused phases—discovery, wireframing, design, and development—I ensured steady progress while maintaining alignment with the client’s vision.
Key Actions Taken:
Streamlined Communication: I established a collaborative workflow with the client through scheduled video calls, real-time updates, and email check-ins. This ensured that feedback was seamlessly integrated and progress remained transparent.
Iterative Prototyping: Leveraging an agile approach, I worked on low-fidelity wireframes and high-fidelity mockups simultaneously. This enabled the client to visualize the website early, provide actionable feedback, and accelerate decision-making.
Focused Prioritization: I concentrated on delivering high-impact features:
Podcast Episode Listings: Designed an intuitive layout for easy navigation.
Donation Functionality: Positioned a prominent, user-friendly donation feature to encourage contributions.
Social Media Integration: Seamlessly linked to the host’s platforms to enhance audience engagement.
Future-Ready Design: While prioritizing the essentials, I ensured the website structure was scalable, allowing for the addition of new features as the podcast grows.
By embracing clear communication, iterative design, and a focus on core functionalities, I delivered a website that not only met the client’s immediate needs but also positioned the brand for long-term success.
Like what you see?
Feel free to contact me at: harvey.l.soph@gmail.com